[ 잡담 ]
RDS(Relational Database Service)란 말 그대로 관계형 데이터베이스를 대여해주는 AWS의 서비스다. AWS에서 주로 사용자들이 사용하는 데이터베이스 서비스는 RDS와 DynamoDB일 것이다. DynamoDB는 비 관계형(NoSQL) 데이터베이스로 RDS와는 다른 성격을 띠고 있다.
관계형 데이터베이스와 비 관계형 데이터베이스에 대해서는 나중에 따로 정리하는 걸로 하고 정말 간단하게 알아보자.

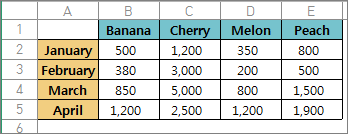
관계형 데이터베이스는 위 엑셀 표처럼 Banana, Cherry, Melon, Peach라는 칼럼이 정해져 있는 데이터베이스 형태를 말한다. May행을 추가한다고 하면 Banana, Cherry, Melon, Peach에 관한 데이터만 입력할 수 있다.
하지만 비 관계형 데이터베이스는 정해진 칼럼이 없다. May행이 Banana, Cherry, Kiwi에 대한 데이터를 입력할 수 있다.
칼럼이 기준이 되어 테이블마다 관계를 가질 수 있냐 없냐 따지는 것이 두 구조의 차이라고 생각한다.
자세한 내용은 나중에 더 공부해서 따로 작성하겠다.
[ 본론 ]
이번 글에서는 RDS 인스턴스 생생과 접속을 해보자.
목차
- 1. 데이터베이스 생성
- 2. 데이터베이스 접속
- 퍼블릭 액세스 허용해주기
- 보안 그룹 인바운드 포트 열어주기
- 접속
1. 데이터베이스 생성

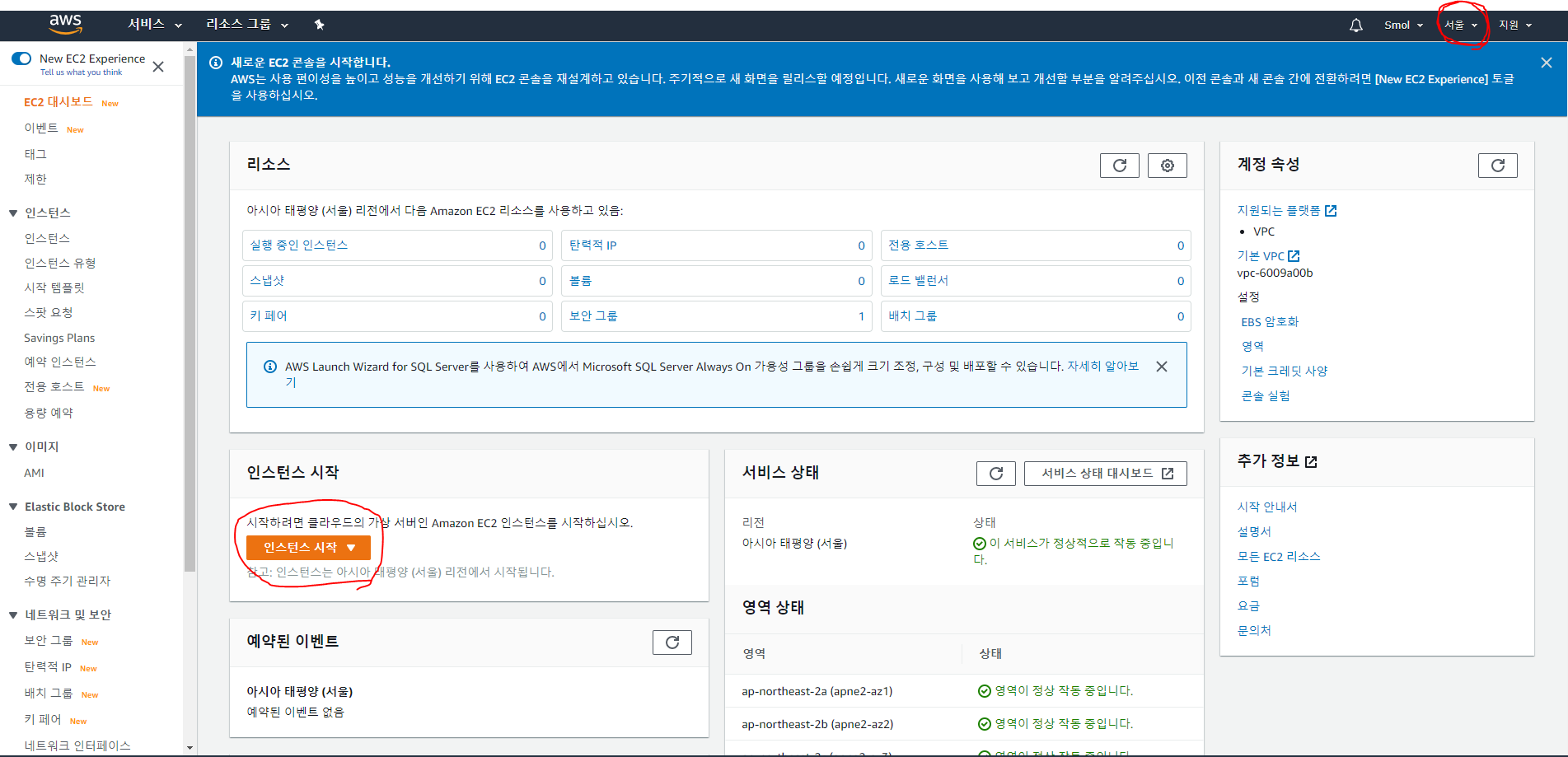
먼저 리전을 잘 확인하자. 나는 서울에 데이터베이스를 생성할 것이기 때문에 서울을 선택하고 데이터베이스 생성 버튼을 클릭한다.

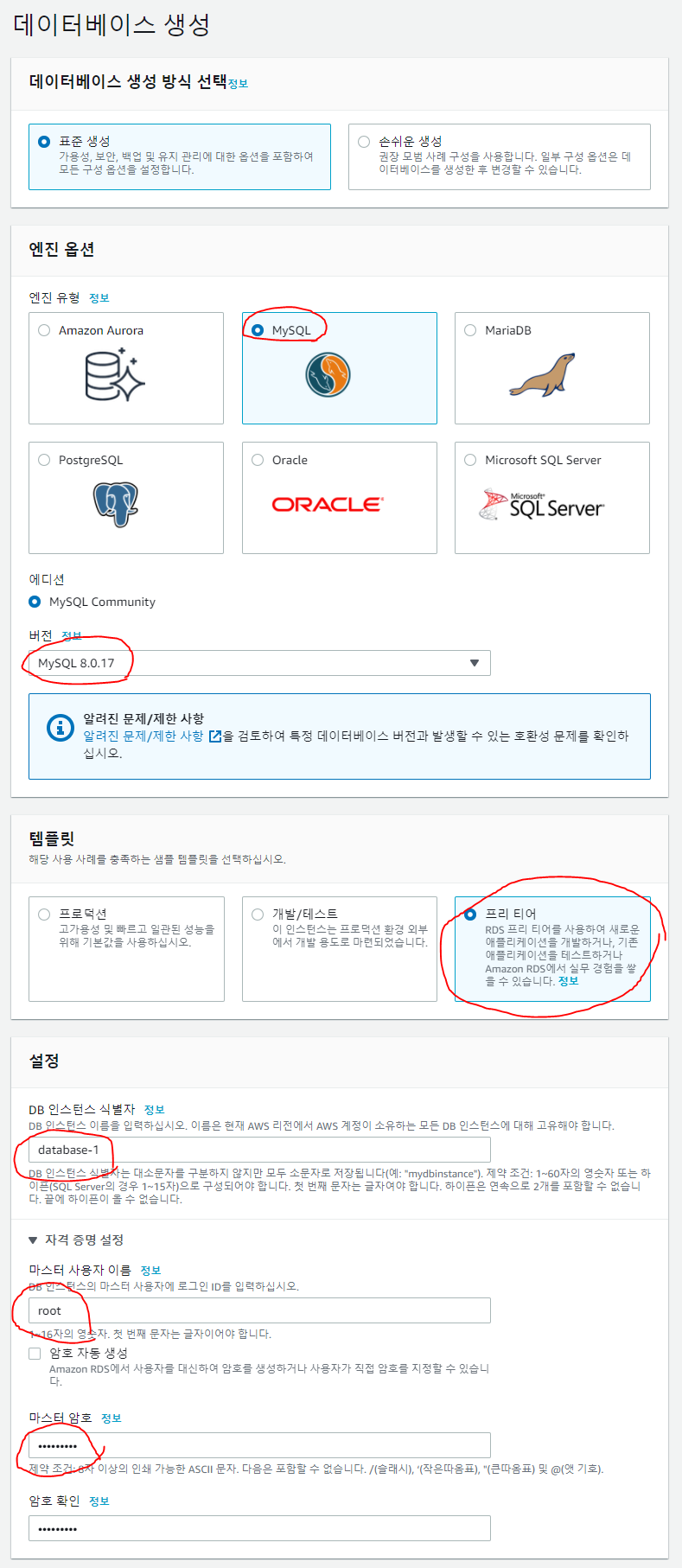
RDS는 다양한 관계형 데이터베이스를 지원한다. 나는 가장 흔하게 쓰이는 MySQL을 선택하고 버전은 디폴트 값을 사용하겠다.
템플릿에 프로덕션으로 디폴트 값으로 맞춰져 있을 텐데 이대로 만들면 한 달 뒤 돈이 청구되는 것을 볼 수 있다. 무료로 사용하고 싶다면 프리 티어를 선택하도록 하자.
DB이름은 그냥 말 그대로 DB 인스턴스 이름이기에 이쁘게 지어주면 되고 "마스터 사용자 이름", "마스터 암호"는 접속하는데 꼭 필요한 정보이기 때문에 꼭 기억을 해 두던지 기록을 해주자.
다른 부분은 건드릴 것이 없어서 데이터베이스 생성 버튼 클릭!

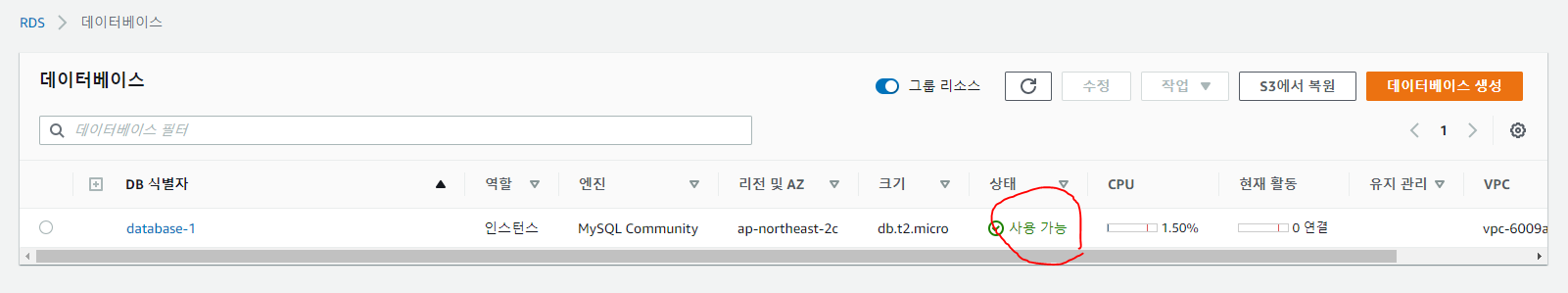
생성 중이다. 시간이 몇 분 걸린다. 기다리자.

이제 사용 가능한 데이터베이스를 생성했다.
2. 데이터베이스 접속
데이터베이스를 생성했다고 해서 바로 접근할 수 없다. 데이터베이스에 원격으로 접속하기 위해서는 몇 가지 해야 할 것들이 있다.

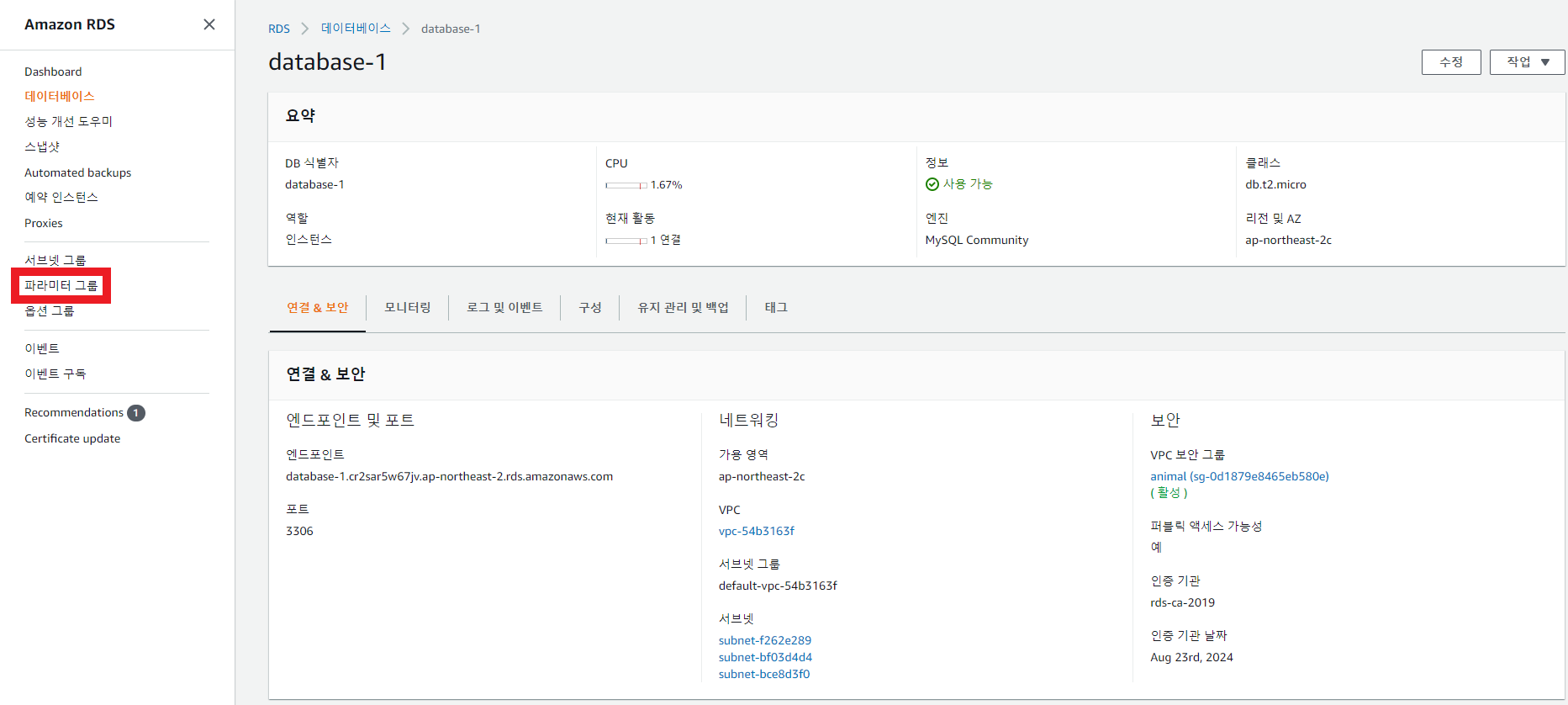
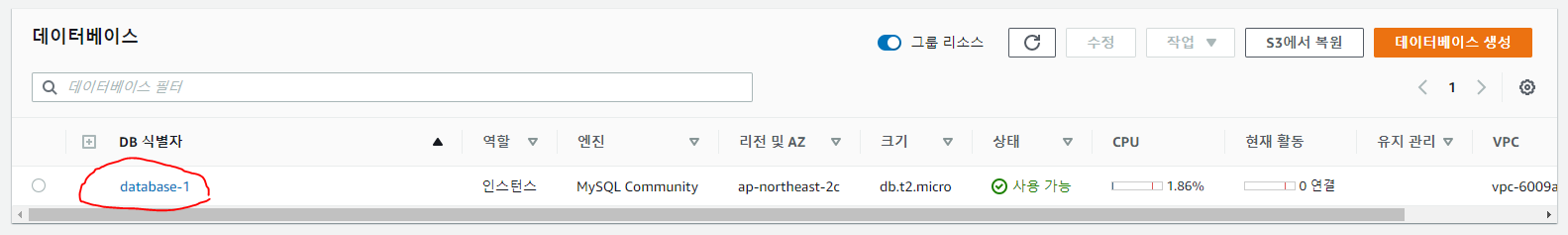
먼저 우리가 생성한 데이터베이스의 상세정보를 보기 위해 클릭하자.
1. 퍼블릭 액세스 허용해주기

수정을 클릭한다.

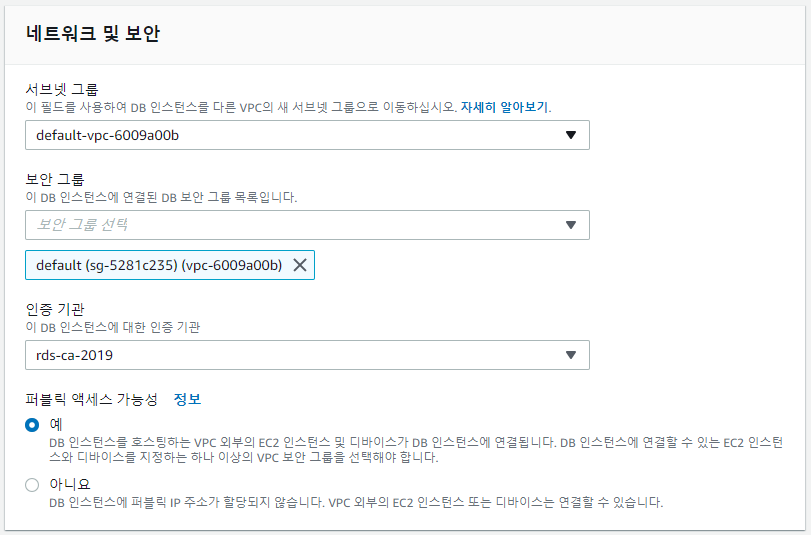
네트워크 및 보안에서 퍼블릭 액세스 가능성을 "예"로 변경하고 저장하자.

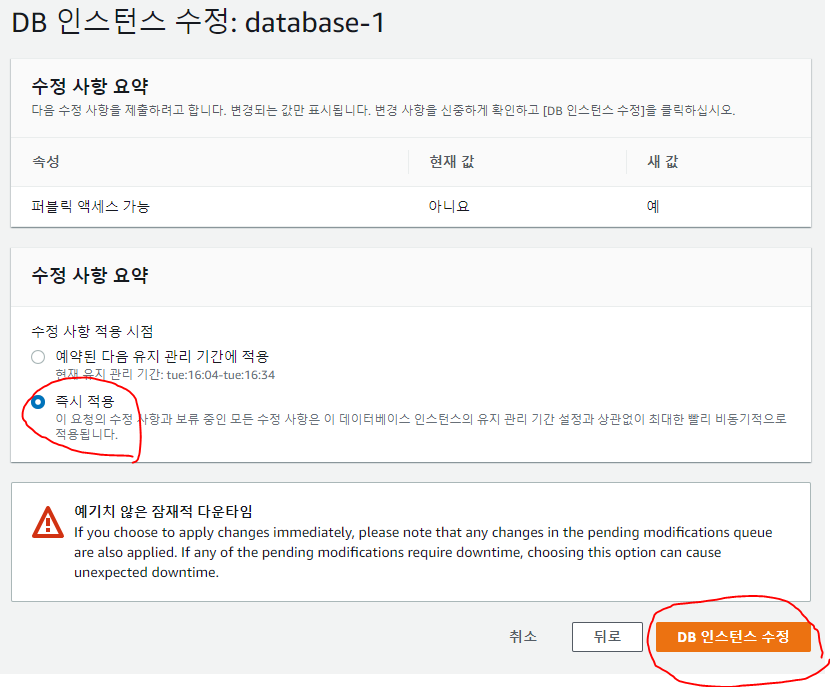
즉시 적용을 선택하고 수정 버튼을 누르면 끝이다.
*수정되는데 시간이 몇 분 소요된다.
2. 보안 그룹 인바운드 포트 열어주기
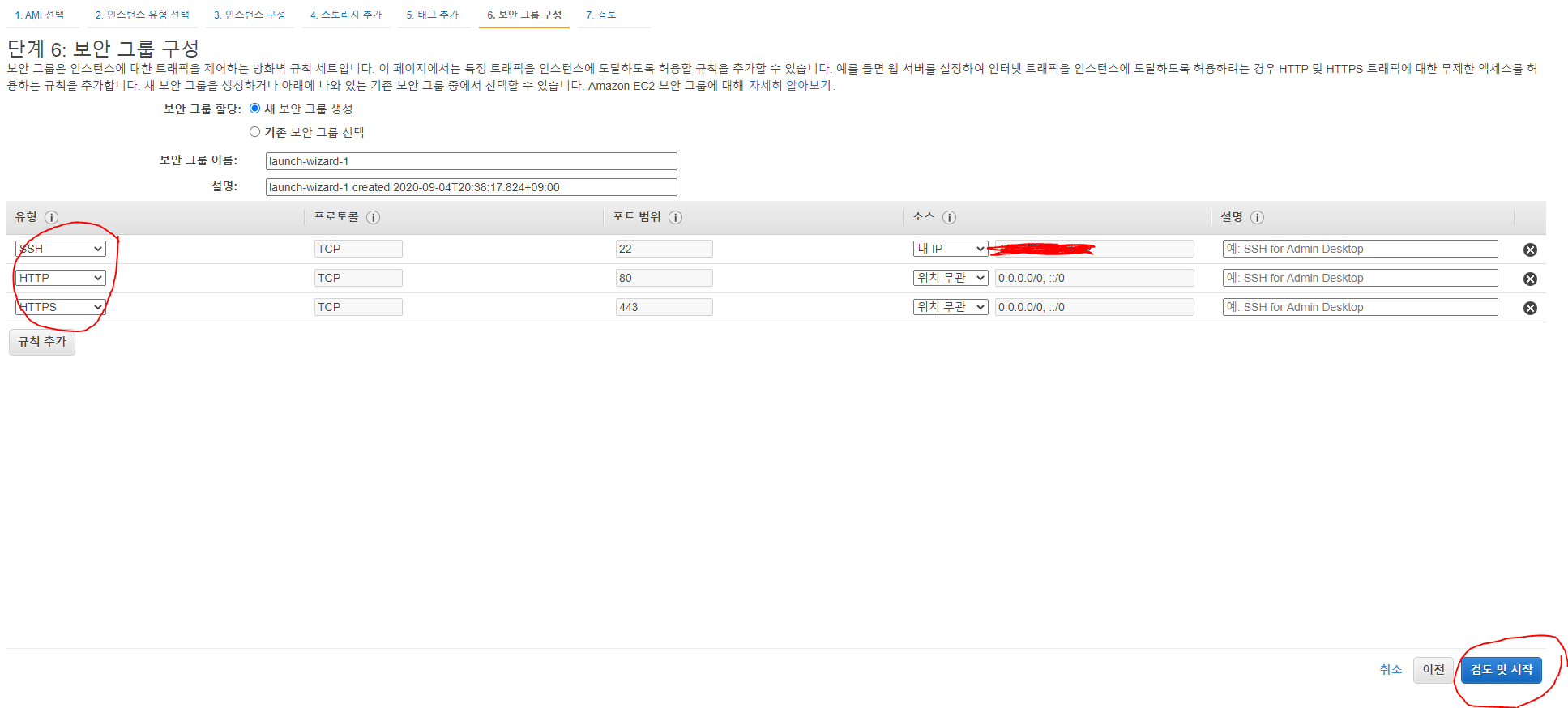
보안 그룹의 인바운드 설정으로 3306 포트를 열어줘야 접속이 가능하다.

보안 그룹 클릭!

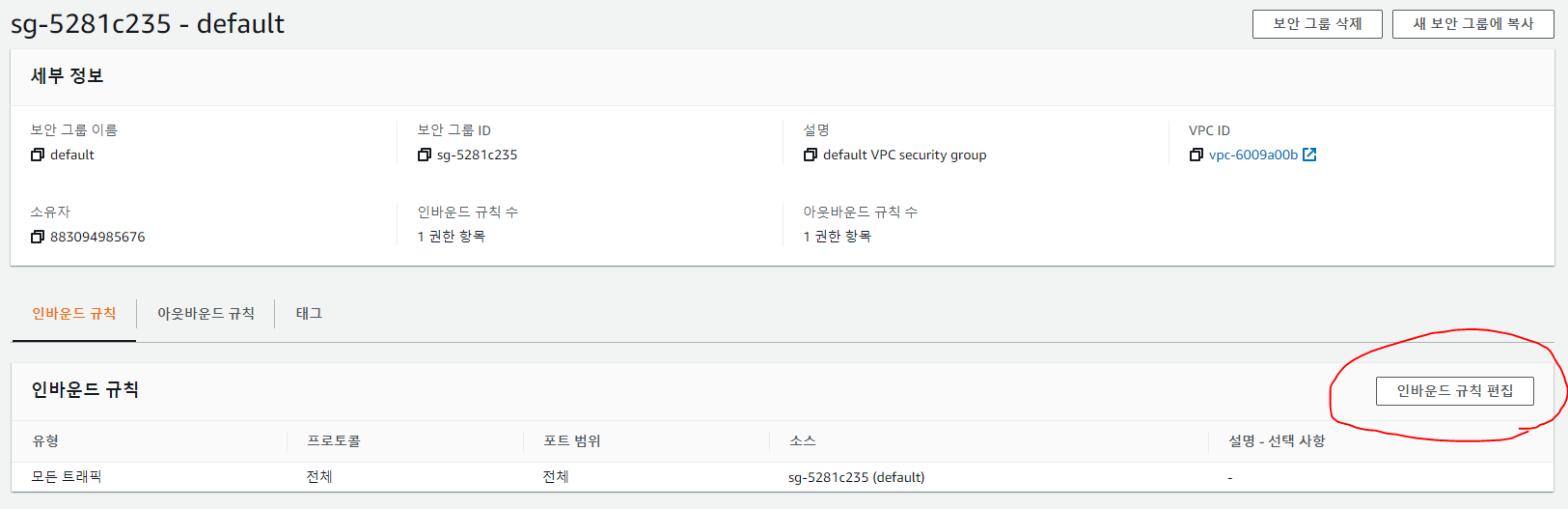
보안 그룹 ID 클릭!

인바운드 규칙 편집 클릭!

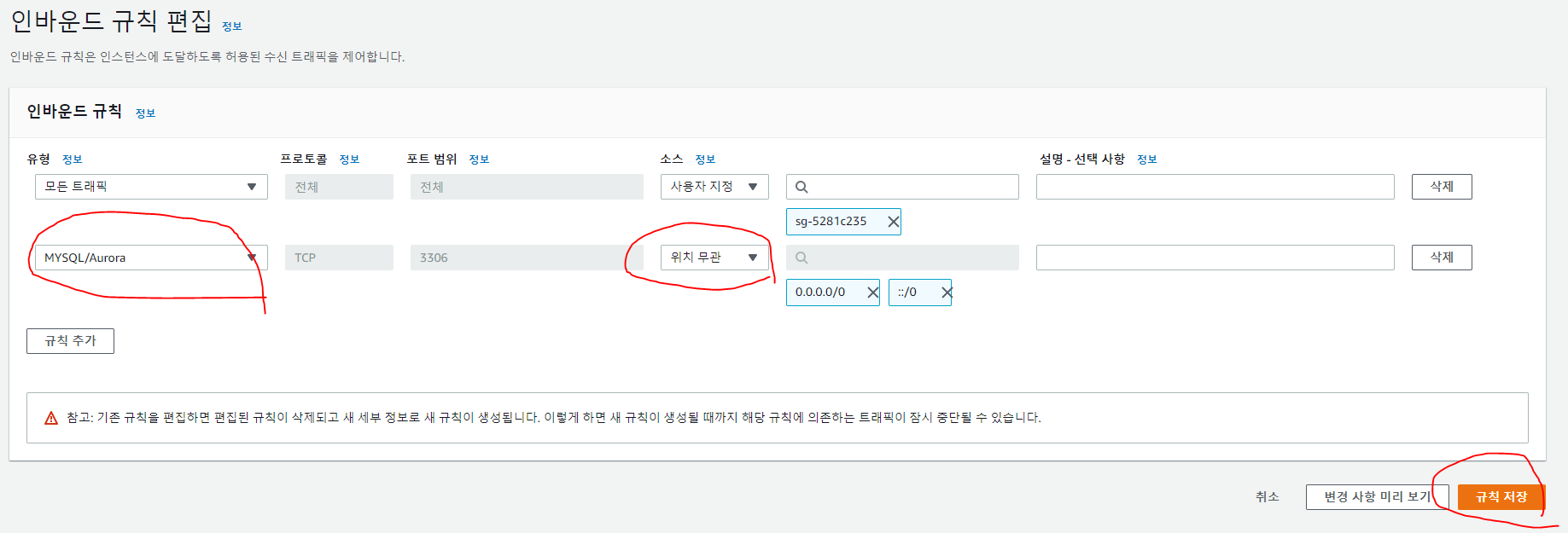
MYSQL/Aurora를 선택하면 포트는 자동으로 설정되고 보안에 따라 위치 무관, 특정 IP만 설정해주면 된다. 그리고 규칙 저장!
3. 접속
데이터베이스에 접속하는 방법은 다양하다.
나는 보통 MariaDB를 설치하면 자동으로 설치되는 heidisql라는 프로그램을 사용한다.
Download HeidiSQL
Ads were blocked - no problem. But keep in mind that developing HeidiSQL, user support and hosting takes time and money. You may want to send a donation instead. Download HeidiSQL 11.0 Release date: 17 Mar 2020. Installer, 32/64 bit combined Portable versi
www.heidisql.com
혹시나 사용할 사람을 위해서 다운로드 링크를 남겨놓는다.

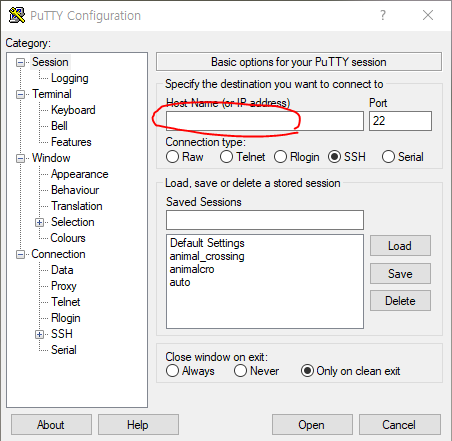
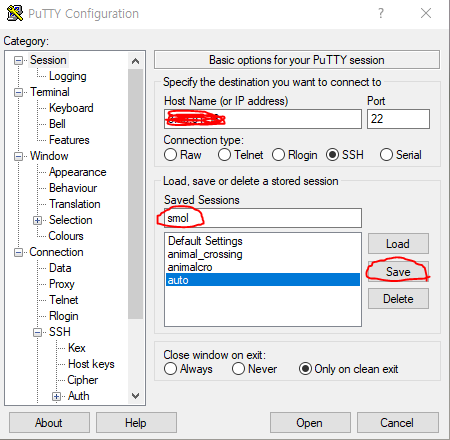
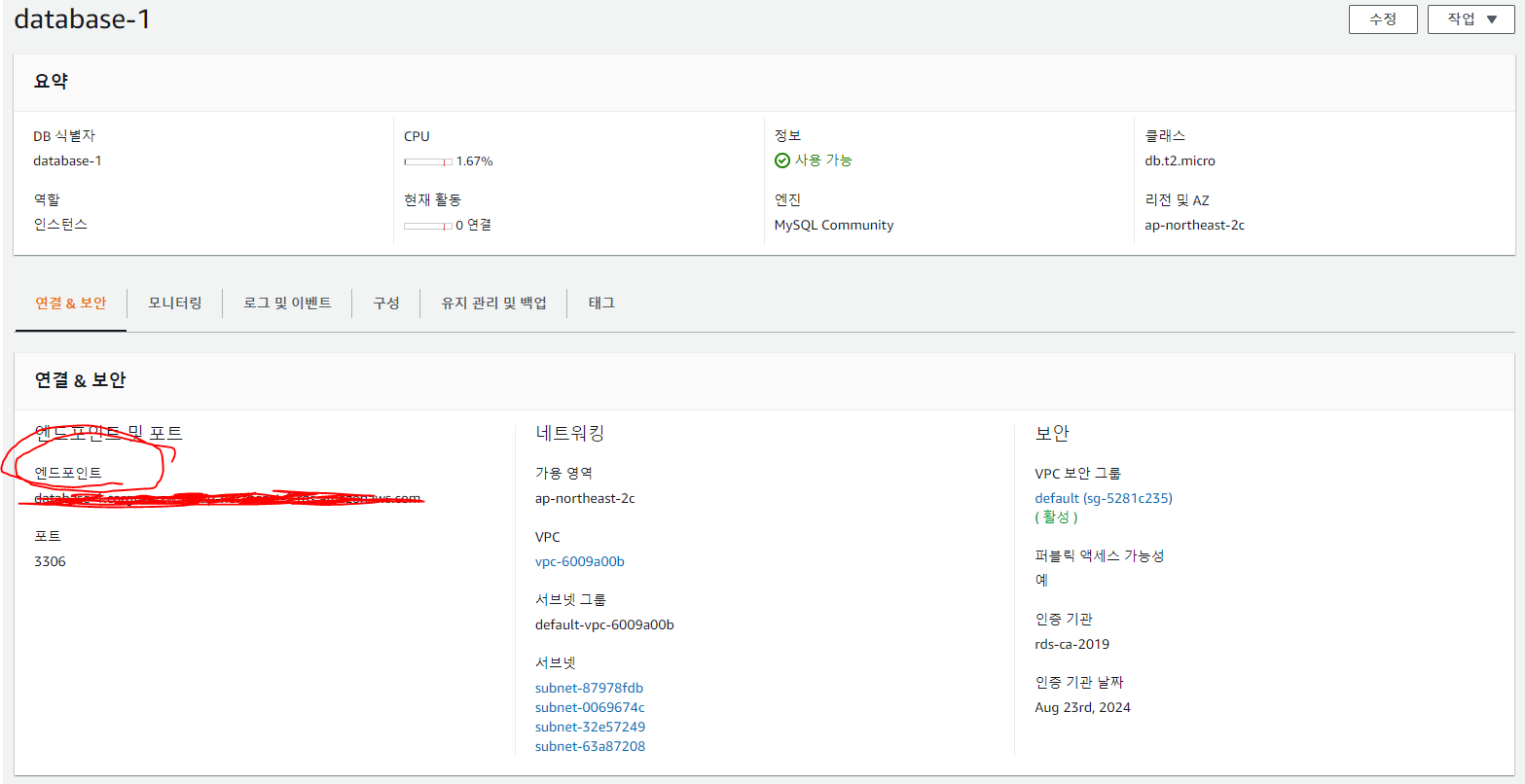
먼저 접속하는 주소를 알아야 한다. 엔드포인트가 그 주소가 되겠다.

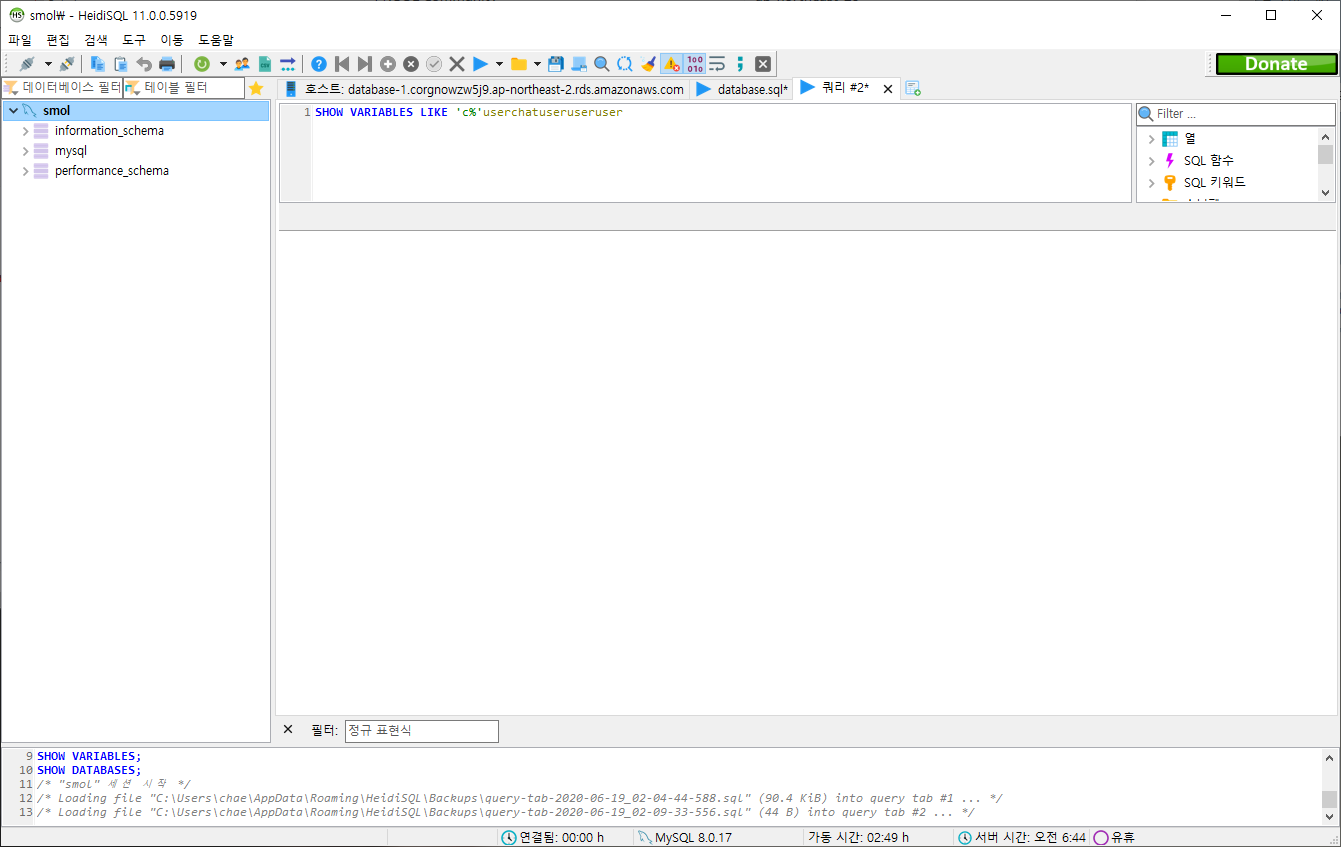
호스트명에는 엔드 포인트를 입력하면 된다. 데이터베이스를 생성할 때 지정한 사용자 이름과 암호를 입력하고 열기 버튼을 누르면 끝.

쫘좐! 너무나 잘 접속된 것을 확인할 수 있다.
'Develop > Amazon Web Service' 카테고리의 다른 글
| [AWS] Cloud9 설치 & 사용하기 (4) | 2020.09.04 |
|---|---|
| [AWS] Ec2 인스턴스에 탄력적 IP를 연결시켜보자 (0) | 2020.09.04 |
| [AWS] Ec2 인스턴스에 SSH 접근 (0) | 2020.09.04 |
| [AWS] Ec2 인스턴스를 생성해보자 (0) | 2020.09.04 |
| [AWS] cloud9 설치 오류 (0) | 2020.07.13 |